Color tools for designers are challenging to find, especially in the range of color that matches your presentation topic yet perfect combination.
You can find many inspiring PowerPoint color schemes in the realm of the internet, but why not make your own? It can increase your creative knowledge and skills. And yet, you get to take a look at this essentials concept:
Make the design-friendly for the colorblind
Designers almost always forget about colorblindness when using colors in a design and often disregard how much it affects the concept of a business.
You can learn nine main color tools for designer’s rules: primary colors, secondary colors, tertiary colors, intermediate colors, complementary colors, monochromatic colors, analogous colors, triadic colors, and tetradic colors.
Knowing each rule can help comprehend the importance of each color theory. Understanding how color theory is more or less the art or science of combining multiple colors and our perception of those colors is invaluable. Putting colors together is a skill in itself because the potential combinations are endless.
Find a color that represents your brand
Use color tools for designers that match a topic you want to present. For example, if your topic is business, use a bold and robust color ride red or blue. Savvy marketers and business owners know the importance of color in branding.
Colors hold their special meaning and significance, and they have the power to evoke emotions. Creative marketing uses the emotions of consumers to sell their products or service successfully. Using color to do so is a quick and inexpensive way to carry the right message.
As outlined in the section above, every color has its meaning. As a business owner or marketer, use this to your advantage.
Make sure that you have mastered them. Now, let’s move to 20+ color tools for designers to help you creating PowerPoint color schemes:
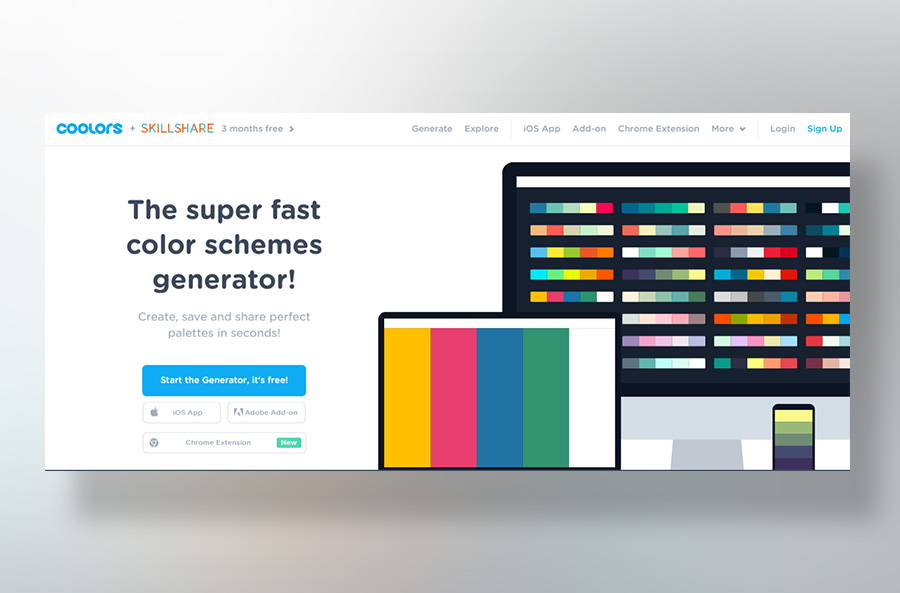
Coolors
Coolors is a quick and instant color tool for designers with an instantly grand scheme you can use for your PowerPoint presentation.

You can explore the color scheme, capture it, and use it for your presentation.
Canva’s Color Theory
Seeing another artist perfectly combines colors for their designs sometimes makes us wonder, how? How can they do that? The answer is, they use color theory. Color theory is a practical combination of art and science used to determine what colors look good together.

That sounds like a complicated process. Well, Canva’s Color Theory will do that thing for you. You need to choose the primary color and choose the combination you want, then Canva’s Color Theory will show you the color scheme you desire. As simple as that!
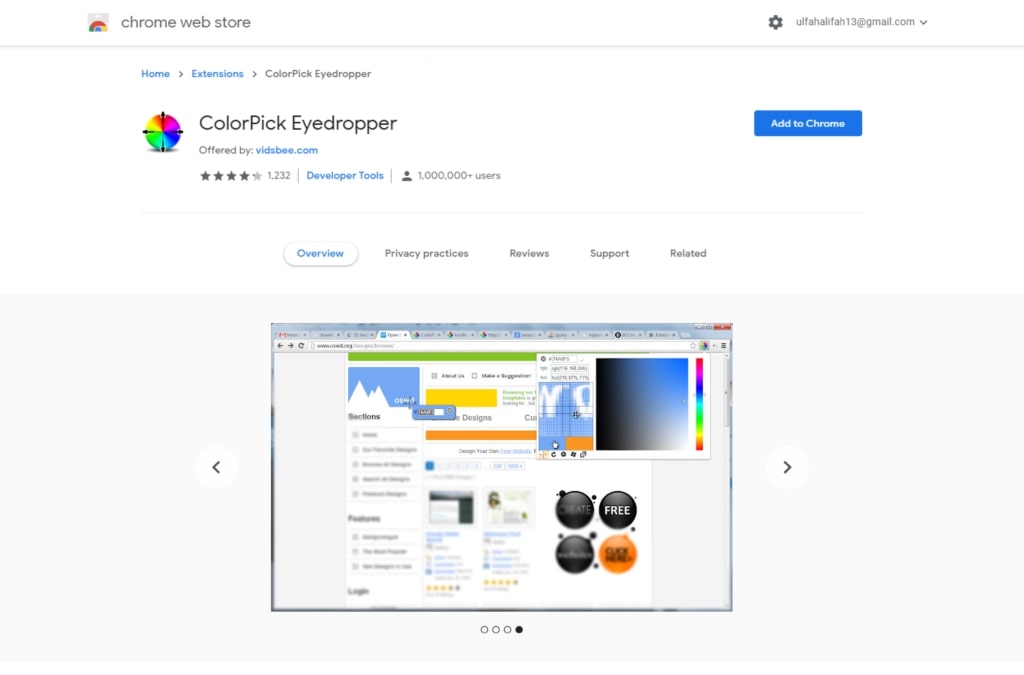
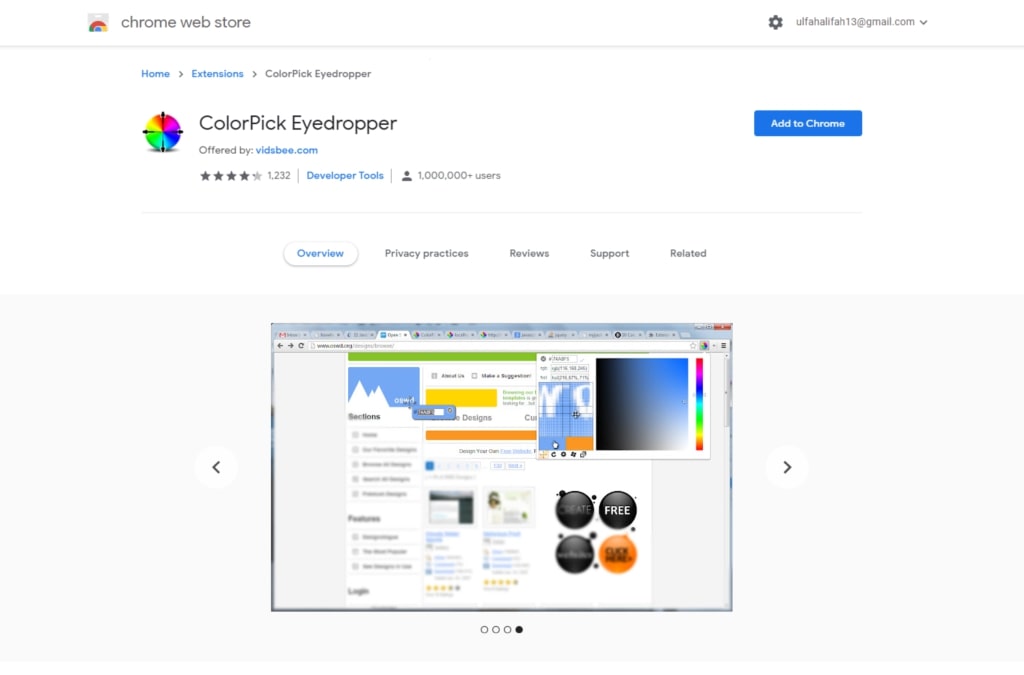
ColorPick Eyedropper Chrome extension
Great for any designer, the ColorPick Eyedropper is a chrome extension that easily allows you to identify the Hex color code of any UI element you hover your mouse over.

It’s great for quick access to colors you gain inspiration from when browsing around online.
ColorSnapper
Out of the many options out there, ColorSnapper proves the most popular color picker among our designers, and for a good reason.

Once you’ve picked a color, ColorSnapper stores it in the color panel for you to use later. Need to copy the color right now? Just click on the stored color, and ColorSnapper will automatically copy it to your clipboard.
Brandmark’s Color Wheel
Brandmark’s Color Wheel uses AI to colorize logos, illustrations, wireframes, and other graphical art. Upload your design to generate color palettes quickly.

When you upload a flat design, you’ll be given thousands of unique color variations to choose from.
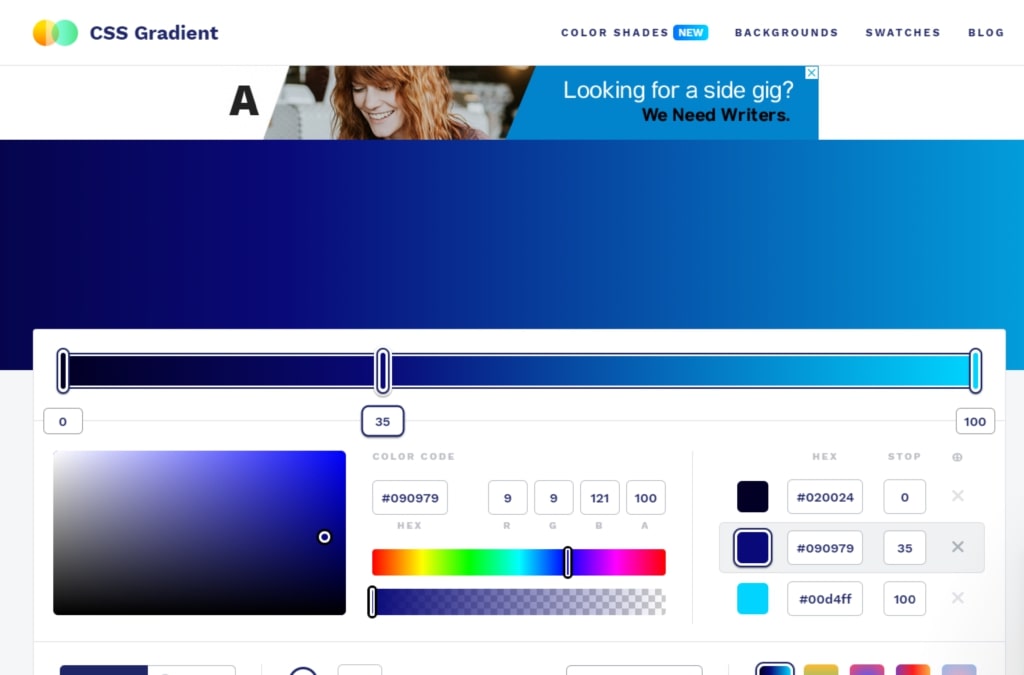
CSS Gradient
CSS Gradient is a simple site that showcases some beautiful gradient color combinations.

The site includes the RGB and hex color values of any color you pick — making it easy to recreate them in your designs as well.
Adobe Capture CC
What better way to get color inspiration than from the world around us? Adobe’s Color ecosystem has several resources (including a swatch generator), but the one I find myself using the most is their iOS app, Adobe Capture CC.

Please take a photo with the app, and it automatically generates a palette from the colors in the picture.
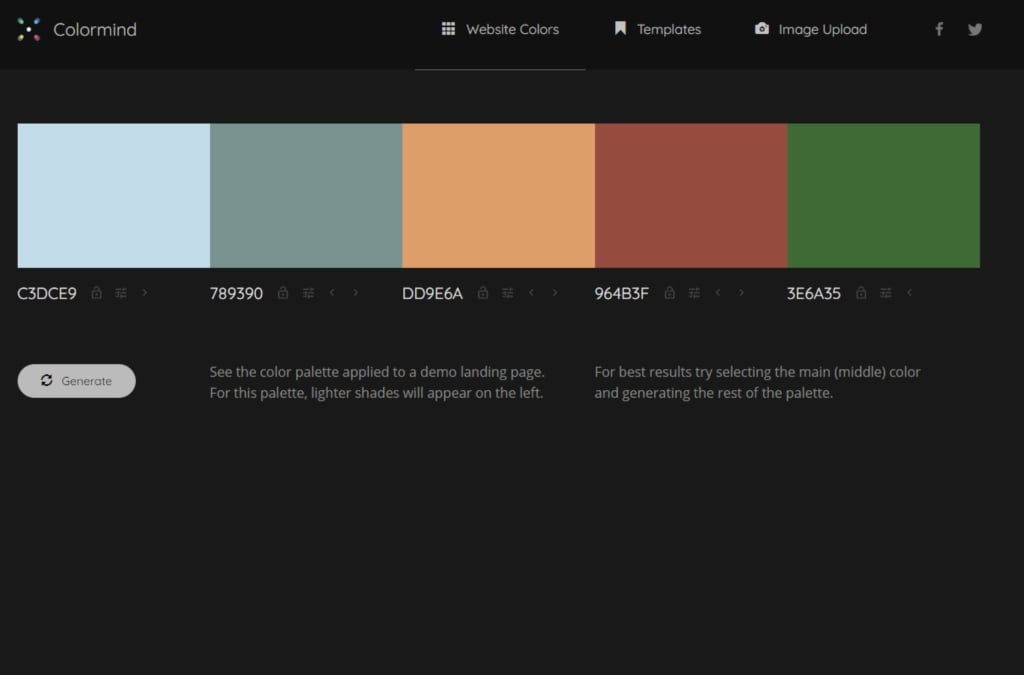
Colormind
Colormind is a color palette generator that uses deep learning to make color suggestions from scratch or based on your input.

This color generator can learn color styles from photographs, movies, or other media sources that you may use as inspiration, making it one of the most innovative color palette generators out there — color me impressed.
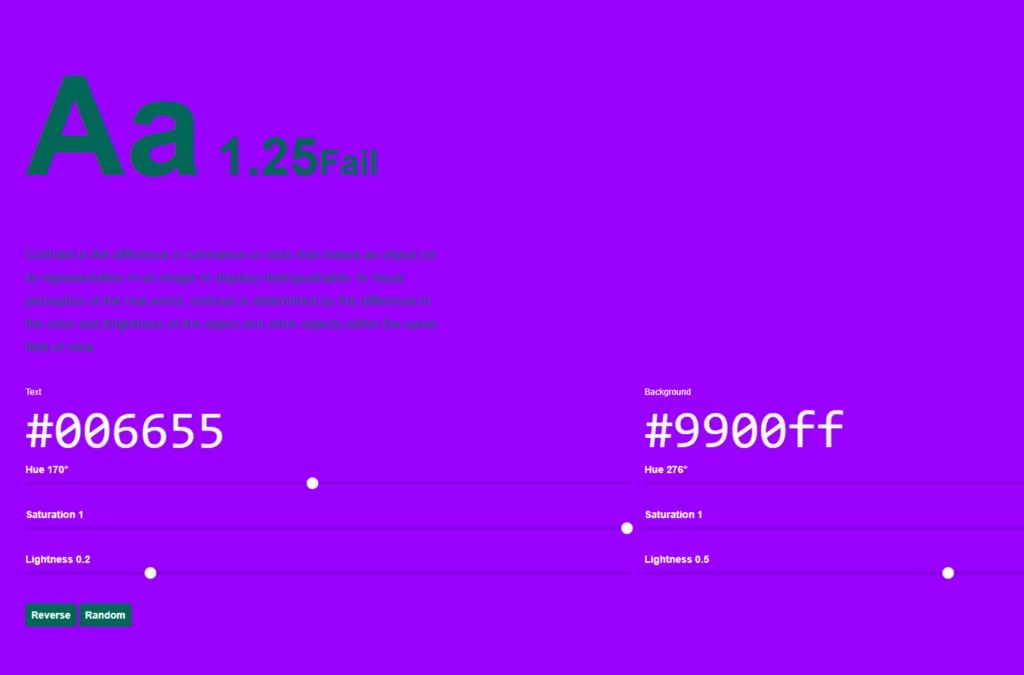
Colorable
Developed by Jxnblk, Colorable makes it easy for web and print designers to test different color combinations using their hex codes. Easily adjust RGB and HSV values to fine-tune your colors.

The site is straightforward to use: add the hex value for two colors, and the system will rate the combination based on WCAG accessibility guidelines.
CheckMyColours
CheckMyColours is a tool for checking foreground and background color combinations of all JavaScript DOM elements and determining if they provide sufficient contrast when viewed by someone having color deficits.

All the tests are based on the algorithms suggested by the World Wide Web Consortium.
ColorZilla
ColorZilla is an extension for Firefox and Chrome that assists web developers and graphic designers with basic and advanced color-related tasks.

Get a color reading from any point in your browser, quickly adjust this color, and paste it into another program.
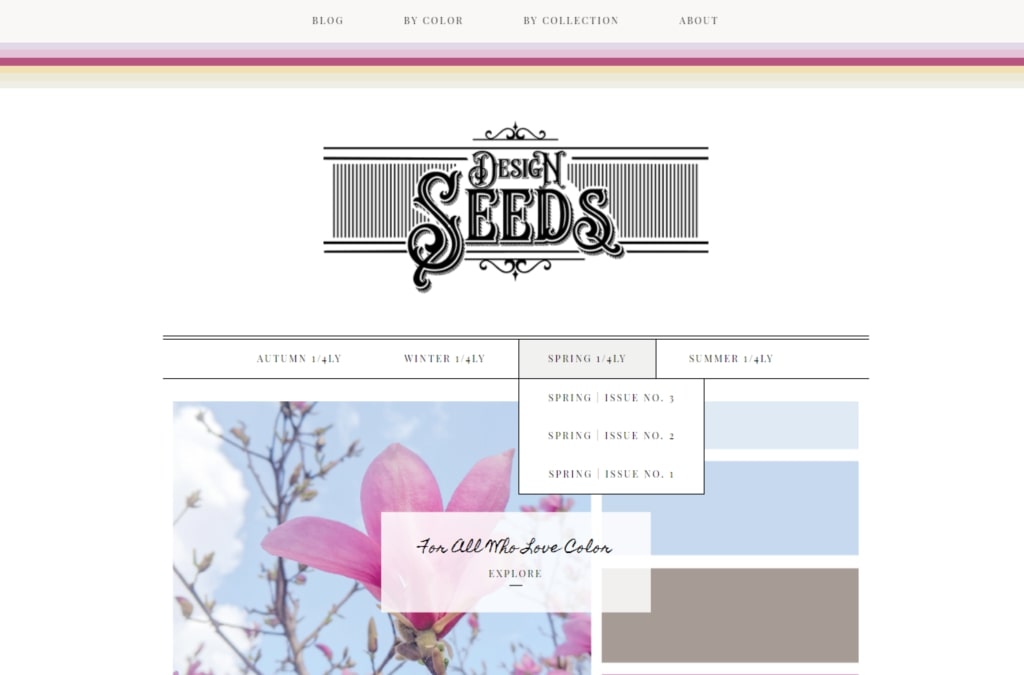
Design Seeds
Design Seeds is a collection of palettes created and curated by designer Jessica Colaluca. Submit photos via Instagram by using the #SeedsColor hashtag.

Find palettes utilizing the search feature found on the blog by entering a specific title, photographer’s Instagram name, or general keyword.
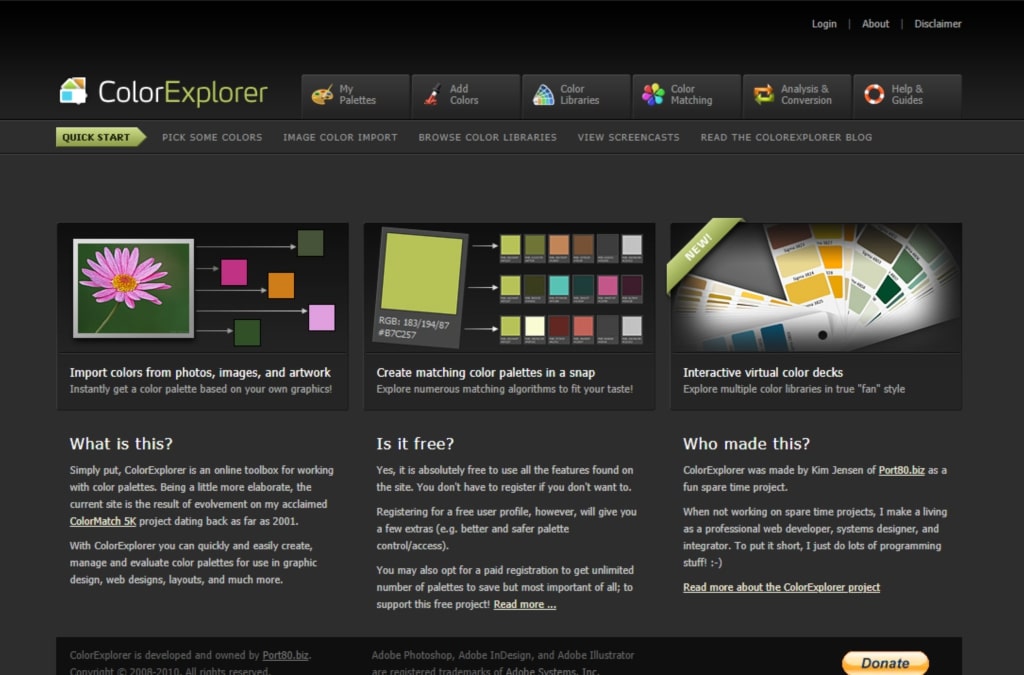
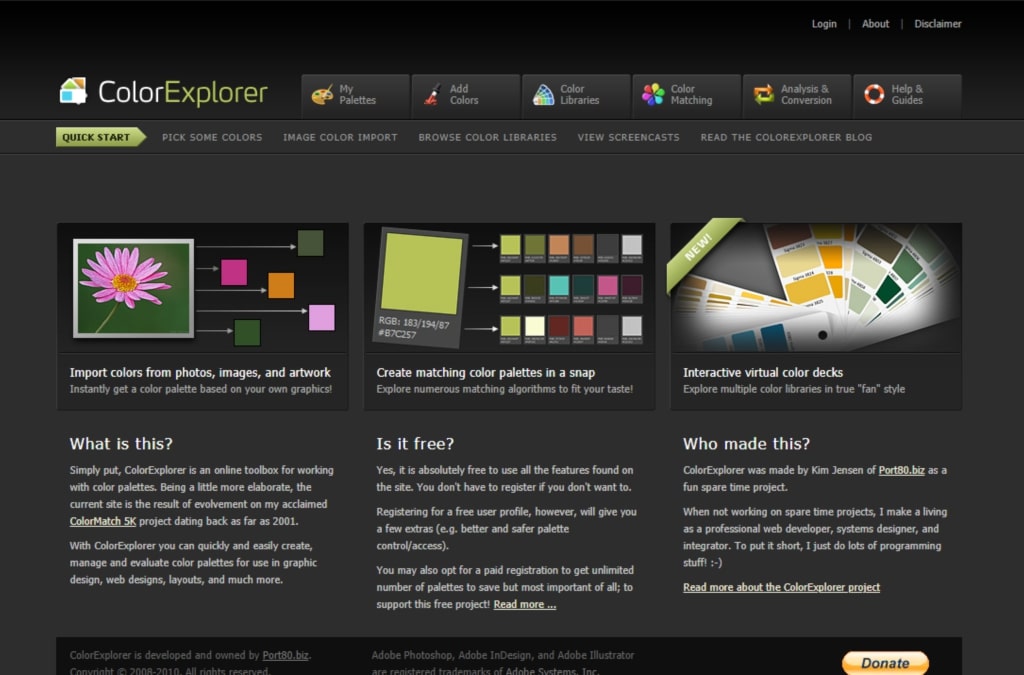
ColorExplorer
ColorExplorer is an online toolbox for working with color palettes.

Browse color libraries, including popular paint colors, as well as RGB color libraries.
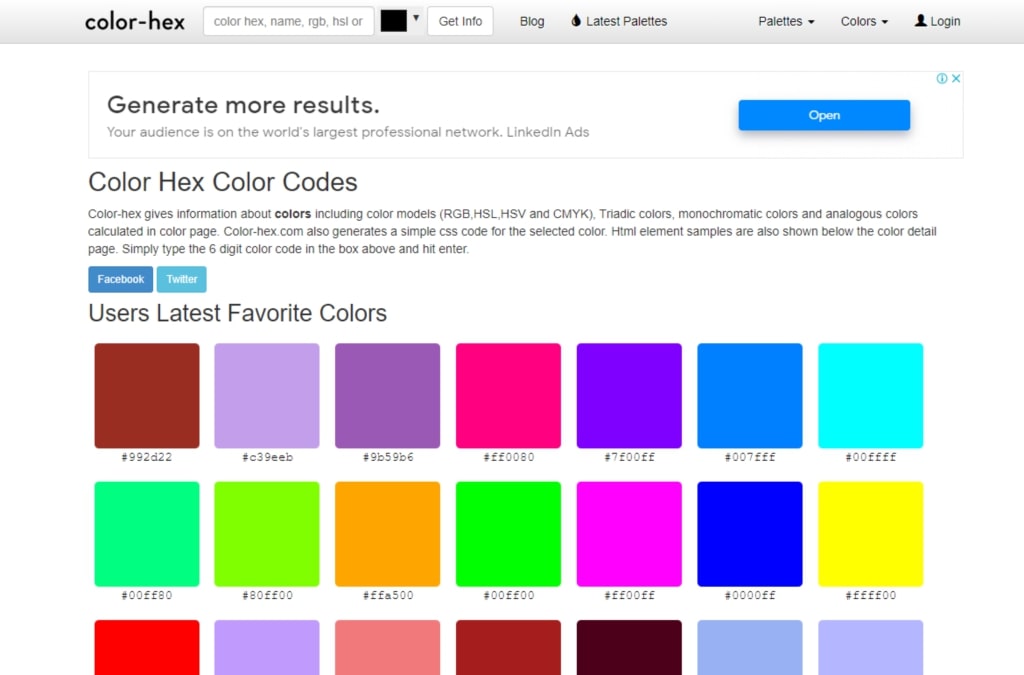
Color-hex
Color-hex gives information about colors, including color models (RGB, HSL, HSV, and CMYK), Triadic colors, monochromatic colors, and analogous colors calculated on the color page.

This color tool also generates a simple CSS code for the selected color.
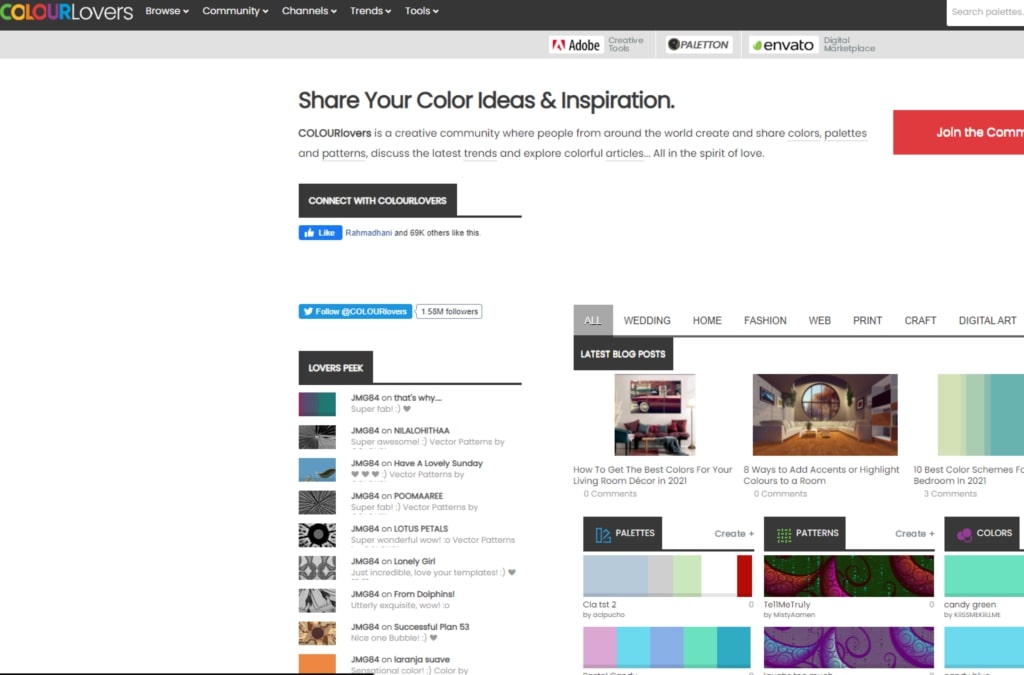
Colourlovers
Colourlovers is an international creative community where designers and artists create and share colors, palettes, and patterns, discuss the latest trends and explore colorful articles.

Get the tools and services to go from design inspiration to execution with your next project.
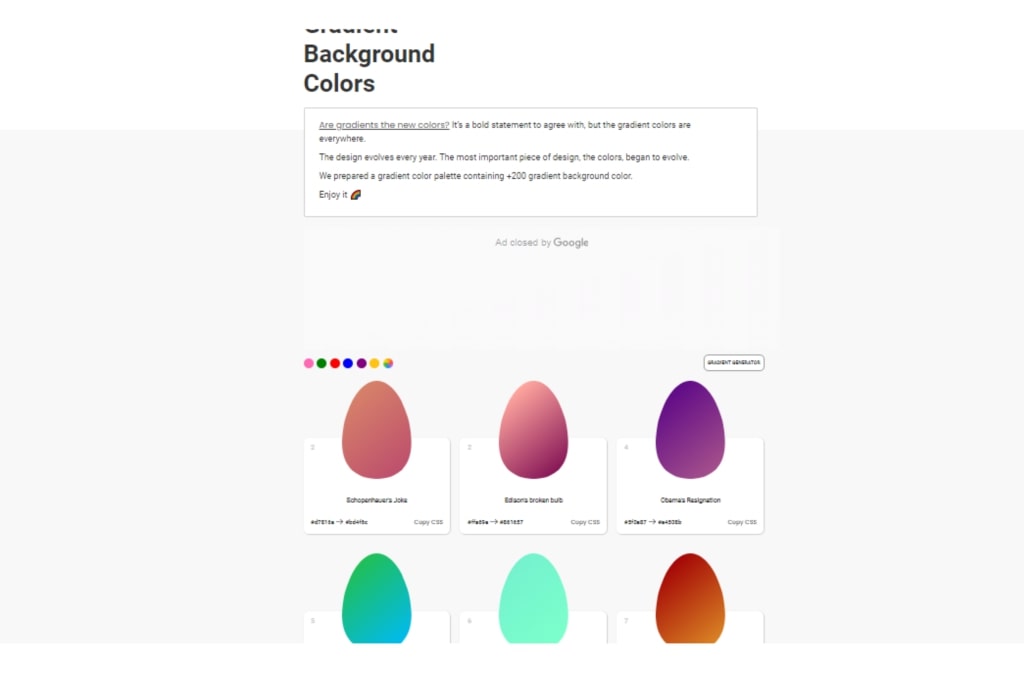
Eggradients
Eggradients offers ideas for beautiful gradients to use within your design work, put together by someone with both an excellent eye for color and an exciting sense of humor.

Examples include ‘Wozniak’s Broken Heart’ for a pale blue and ‘Merciful Enemy’ for a yellow-to-green transition.
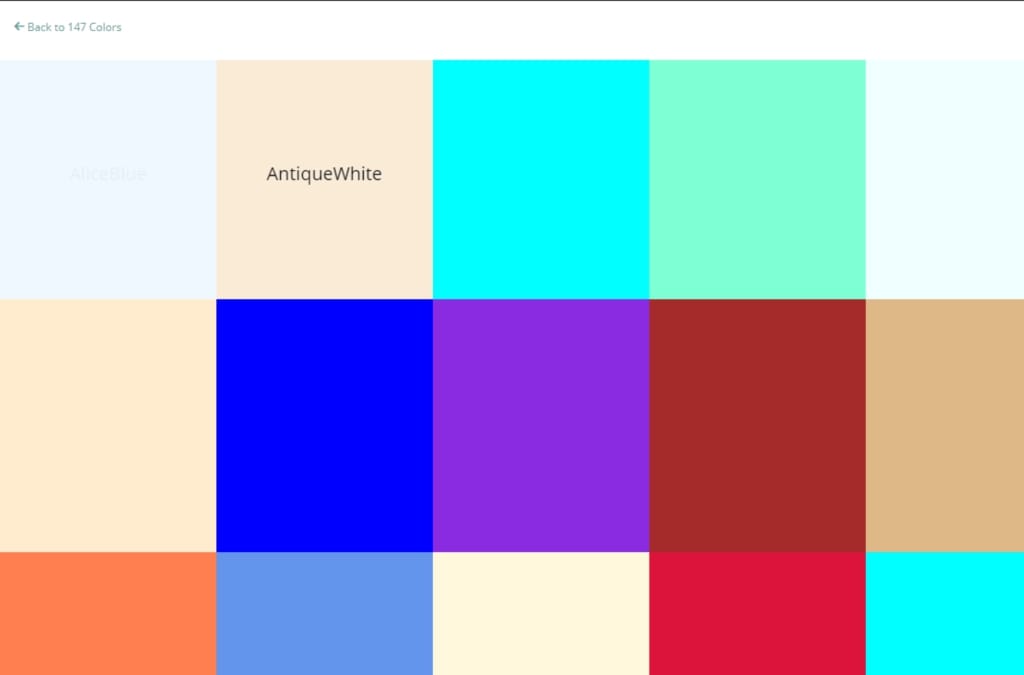
147 Colors
When you’re responsible for generating easy-to-read CSS, sometimes using standard colors and color names is the way to go.

It contains 17 standard colors, plus 130 other CSS color names. Filter the results by shades of blue, green, and so on, or choose from the whole rainbow of 147 colors.
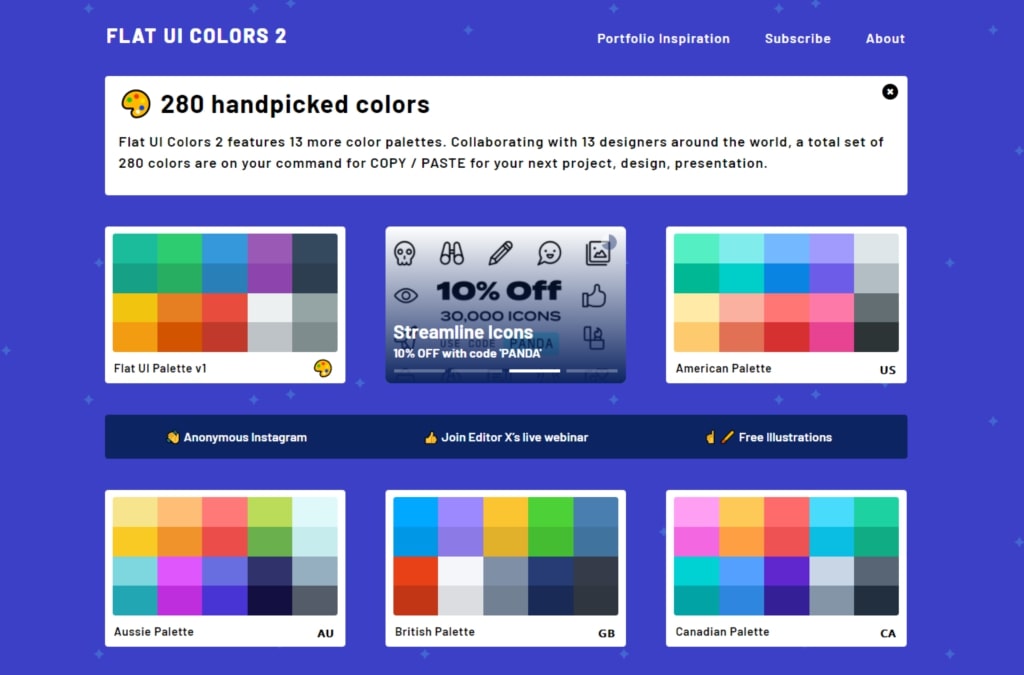
Flat UI Colors
Flat UI color is a quick color palette tool, that is perfect for you if you are in a hurry.

You can copy and paste the desired color palettes to use them in your design projects quickly.
Colourco
Color is an easy-to-use free online color tool that allows UI/UX designers to pick colors, and create and download desired palettes with ease.

Compared with Colordot, it offers designers more valuable tools to customize and export their designed color schemes.
Color Supply
Unlike the web-based color tools described above, which require users to choose colors one by one to create the desired color scheme, this simple online color palette generator shows users different color wheels to easily select two, three, or even four colors once.

Then, a series of color tools for designers that consist of these selected colors will be listed on the right side. Designers can save the ones they like to their favorites for later use.
Image Color Picker
Image Color Picker is a quick image color-picking tool that allows designers to easily upload images to pick desired colors, get the corresponding HTML codes and HEX/RGB/HSV values, etc.

You can also enter an image/website URL to get your desired colors and the HTML codes within seconds for immediate use.
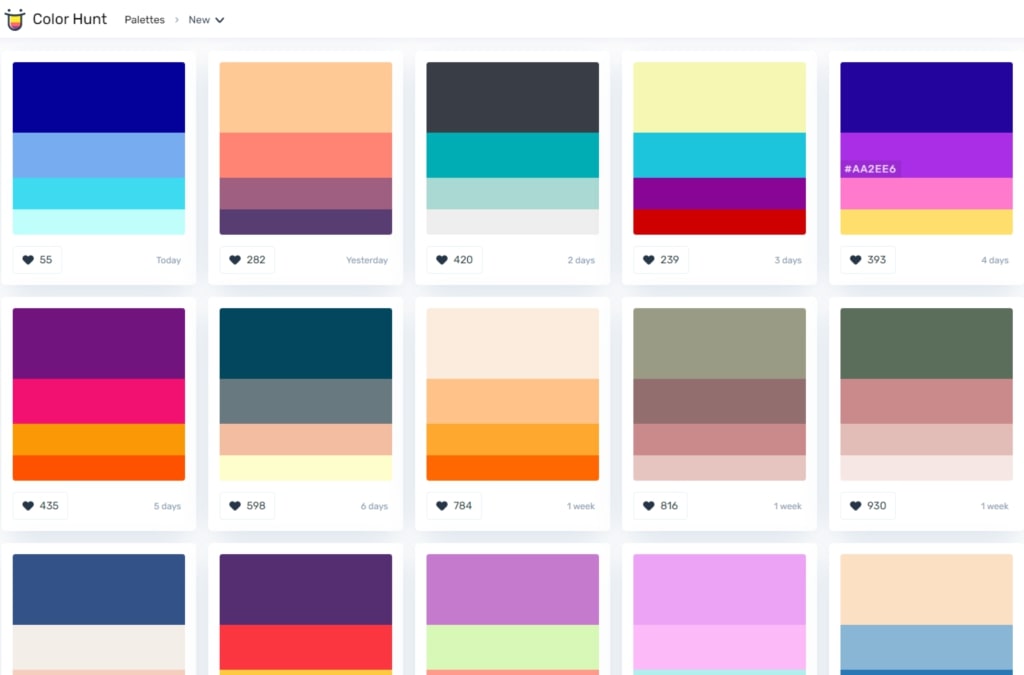
Color Hunt
Color Hunt is a free and open color palette-picking platform that allows designers and artists to choose their desired color palettes from a vast library.

There are also multiple filters (including “New,” “Trendy,” “Popular,” and “Random”) and a powerful search bar for designers to select a suitable color scheme or find color design inspiration with ease.
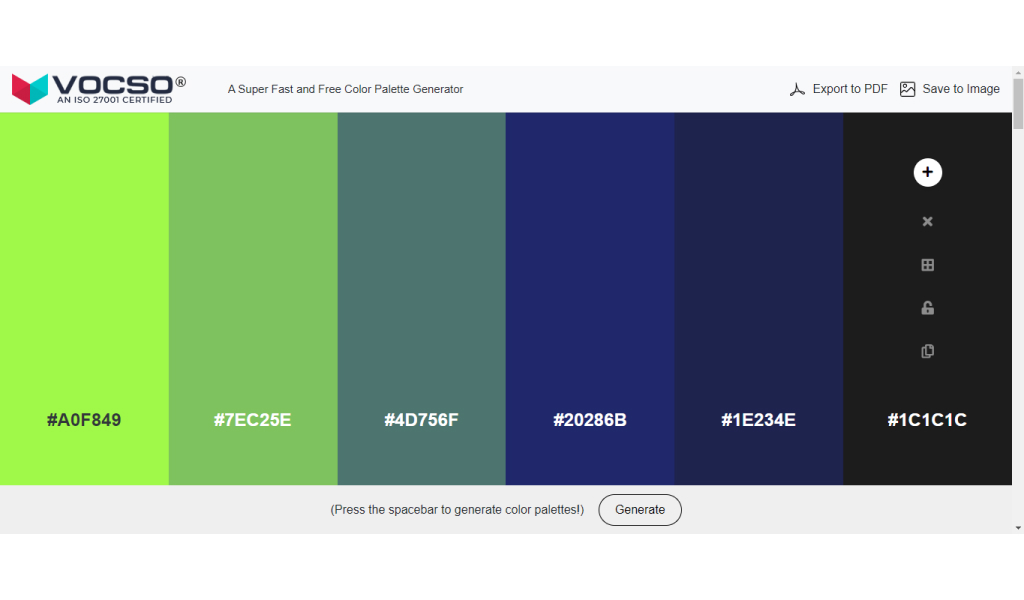
FREE Color Palette Generator – VOCSO
If you’re willing to do the same as big brands are doing then you need the right color palette for the website or mobile app design. A free random color scheme generator designed by VOCSO provides a range of suitable and relevant colors that can be used for various design purposes.

By using this tool you can generate multiple shades of a single color. You can choose different shades of color according to your design needs. You will also get the value of the selected color shade in HEX.
The VOCSO color palette generator provides a series of HEX colors and shows the code value there so that you can just copy the HEX codes with a simple click!
After finalizing your color palettes, you can export them in PDF. Exporting your color palette as a PDF makes it easy to see the colors that you are using on any given project. It is also helpful for those who want their designs in an easily shareable format.
Experte – Color Contrast Checker
With EXPERTE.com’s Color Contrast Checker, elements on your website that have insufficient color contrast will be identified.

The tool automatically crawls your website and checks all visible elements according to the WCAG 2.1 guidelines, ensuring that those with visual impairments can also use your site without any issues.
AppKong Random Color Generator
There may be times when you can’t decide what color to use for the background, have no idea what hue to use for the CTA, or want to associate your brand with catchy colors. You can use a digital solution instead of manually checking and testing different shades.

Web designers, developers, or product owners may find themselves stuck with this question more than once. Choosing the color of an object, such as a website or a point on a monitor screen, is very common. It may be necessary to choose a color scheme for a company logo, etc.
The list of possible uses is endless. Any problem you need to solve can be solved with a generator random color. How does it work? How do you use it? Who can benefit from having this instrument on hand? Let’s talk about these questions together. Are you ready to be inspired? Here’s what you need to know about CSS random color generators.
Wrap up
Color tools for designers are regarded as the most effective elements that help capture users’ attention and impress users easily and quickly. Choosing special and practical color tools for designers is one of the most critical web/app design parts. Don’t forget for hiring product designers to optimize every project perfectly.
We hope that the “20+ Color Tools for Designers to Create PowerPoint Color Tones” list can help! And don’t forget to keep updated on the presentation trend. You can browse our presentation gallery to find inspiration. See how we use colors and learn from them. Keep experimenting!
Let’s visit RRSlide to download free PowerPoint presentation templates with many categories. But wait, don’t go anywhere and stay here with our Blog to keep up-to-date on all the best pitch deck template collections and design advice from our PowerPoint experts yet to come!